このサイトでは「言語イメージスケール」「ビジュアルイメージスケール」「イメージスケール」と似た言葉が出てくるので、混乱が生じないようにはじめに説明しておきます。
「言語イメージスケール」はイメージ=受ける印象を言語化してあるルールに従って並べたものです。この言語イメージスケールがイメージスケールシステムの核心部分になります。
次にビジュアルイメージスケールについてです。
ビジュアル=作品 ・枠組みされたもの
イメージ=受ける印象
スケール=定規・尺度(言語イメージスケール)
「ビジュアルイメージスケール」とは、「作品」から「受ける印象」を「言語イメージスケール」に当てはめるという考え方です。
それに対し、「イメージスケール」は各論になります。作品の中の一部の要素から「受ける印象」を取り出して、「言語イメージスケール」に当てはめる時に「イメージスケール」という言葉を使用します。
一つの作品から得られる印象は1人1人異なると思います。ある作品に対する評価や感想が同じであることの方が珍しい。
しかし、ビジュアルイメージスケールはそういう表層的な感想に対するシステムではありません。作品をみた人の無意識下に伝わる印象を言語化して体系的に並べたシステムです。
柔らかい硬い、暖かい冷たい、明るい暗いなど、ビジュアルを形成する印象は見た人の無意識の部分に働きます。無意識の部分に働くから、とても深く人々の心に響きます。作品から無意識に得られる印象を研究し、スケール化したものがビジュアルイメージスケールなのです。無意識に働く部分を意識的に言語化できるようにし、それを他のスタッフと共有できることがこのビジュアルイメージスケールの最大の利点だと私は考えています。
では、実際にイメージスケールを見ていきましょう。この素晴らしいシステムの実践方法を説明します。覚えなければいけないこと、応用すればできることを、明確にして説明していきます。資料の色味など正しい色は提示していません。このサイトをご覧になっている方は基礎知識を既に持ったプロの方が多いと思われます。資料の不備などありましたら、脳内補完して理解していただくと共に、指摘していただけると助かります。
実際に言語イメージスケールを見てみましょう。
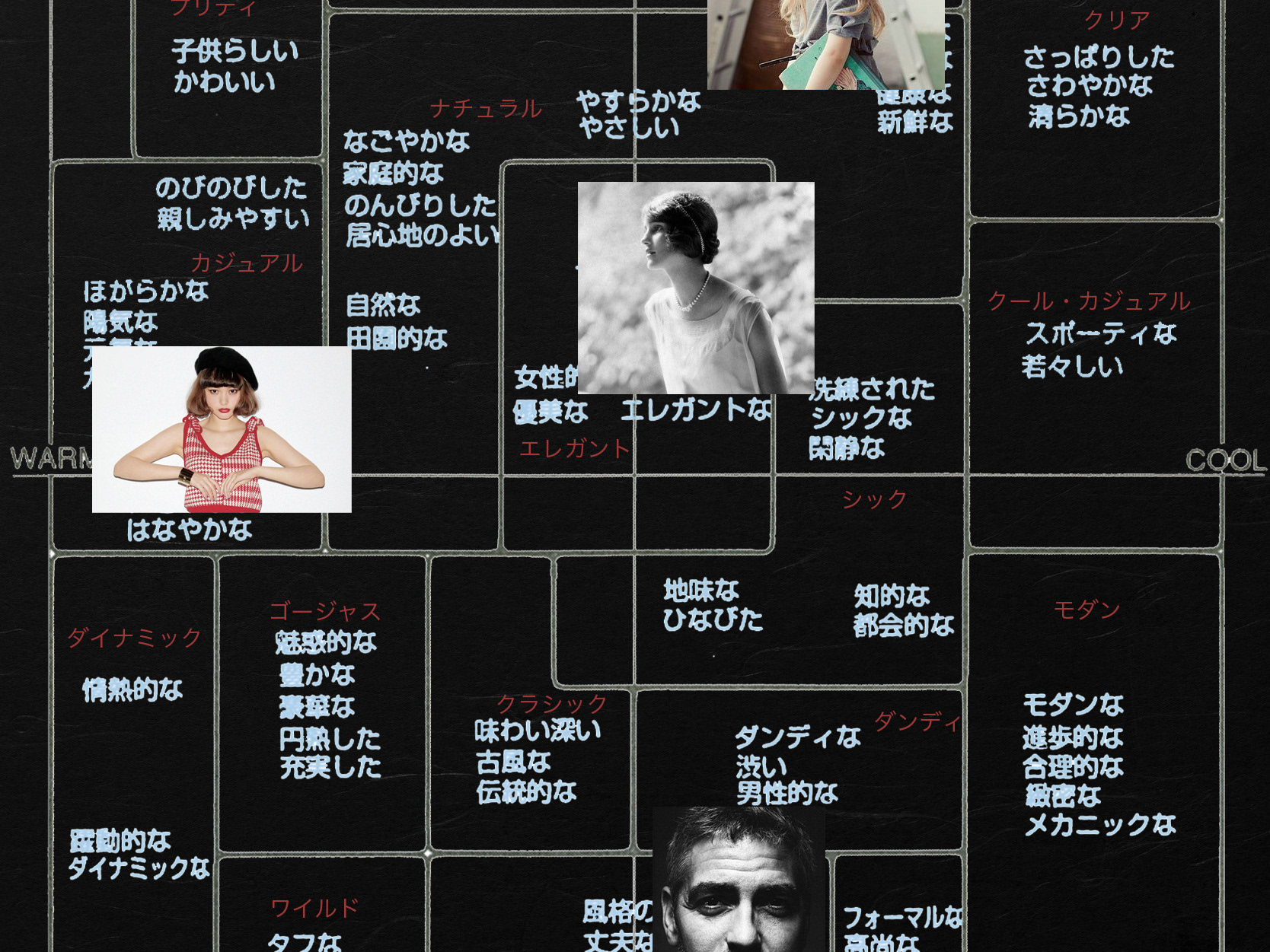
資料には16の大分類と180の形容詞があります。これを言語イメージスケールと呼びます。これがビジュアルイメージスケールの核心部分となります。
資料には16の大分類と180の形容詞があります。これを言語イメージスケールと呼びます。これがビジュアルイメージスケールの核心部分となります。
色のついた文字がそれぞれのイメージの大分類です。「ロマンチック」「プリティ」「ナチュラル」など、大きく分けて16種類に分けられます。
このシステムを使えば、頭の中のイメージを基準を持って、正確に言語化できるようになります。
普段からやっていると思いがちですが、基準のない言葉でやりとりしていることが多く、相手にどの程度伝わっているのかわかりません。多くのスタッフが参加するような作品の場合は、人によって解釈が異なってしまうようでは、効率いいとは言えません。
言語イメージスケールシステムをお互いが知っていれば、「クリアの感じにしたい」と言えば、相手にどういうルックを持つ画にしたいのかが、多くの情報を含んだ上ですぐに伝わります。また、もう少しクール・カジュアル方向でとか、もう少しナチュラル方向でと言えば、修正も簡単です。言われた側も基準が明確になっているので、わかりやすいと思います。
このようにイメージをルールに則って言語化することは、他者とのコミュニケーションを非常にスムーズにします。正確にイメージを伝えられれば、準備もスムーズにできますし、結果的には作品のクオリティが上がります。
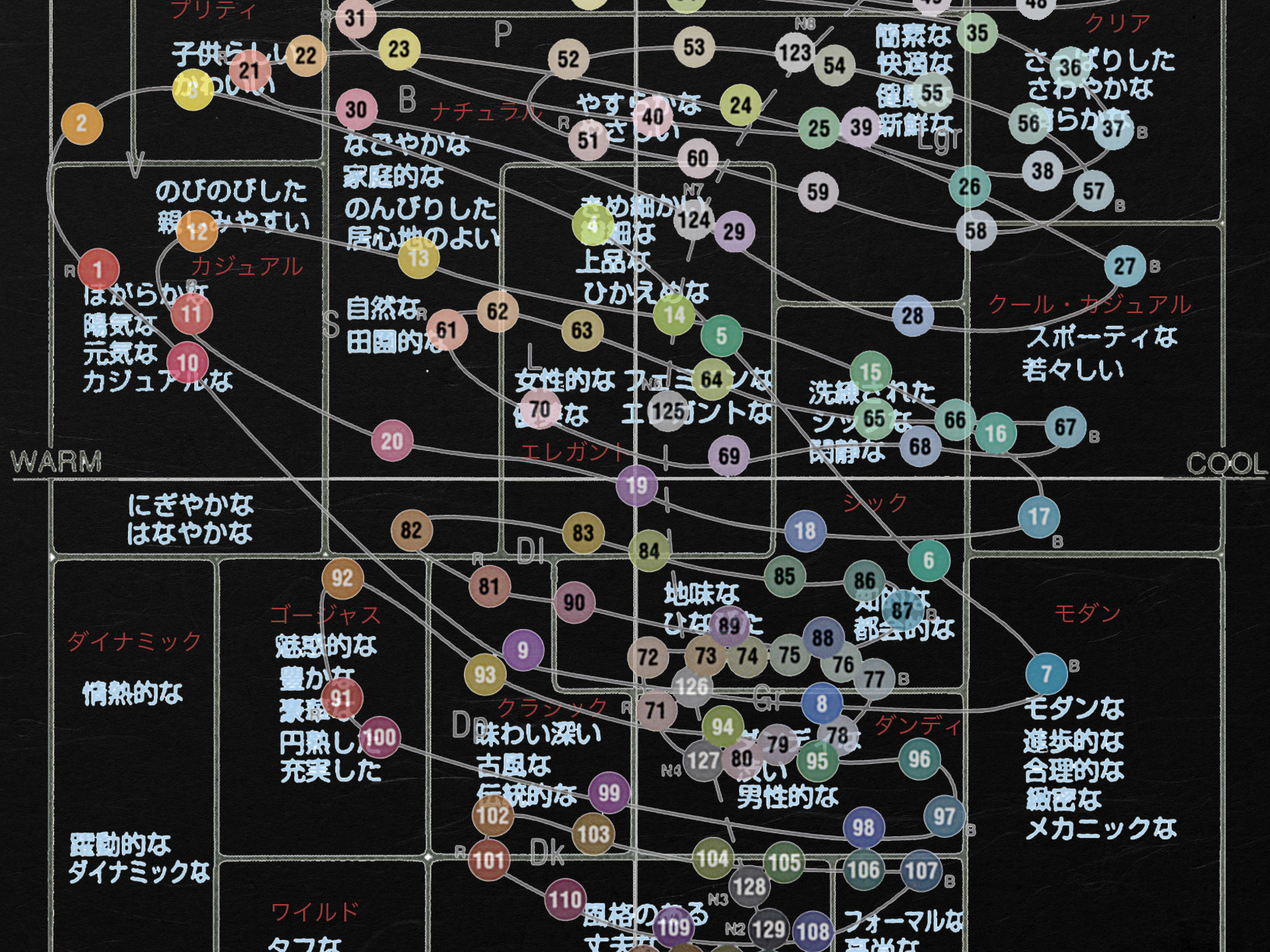
前置きはここまでとして、この言語イメージスケールの読み取り方を説明していきます。
表のX軸は(+)がCOOL,(−)がWARMを表します。
Y軸の(+)がsoft(明るく柔らかい)、(−)がhard(硬く暗い)印象を持ちます。
中心から離れればそれぞれの傾向を強く持っています。
逆に、中心付近はそれぞれの特徴が抑えられているか、バランスよく配置されています。
基本ルールはこれだけです。
次に覚える点についてです。
この資料の形と16種類の大分類とそれぞれの配置は覚えなければいけません。頭の中にこの資料が思い浮かべられるようになるのが理想です。
「ロマンチック.プリティ.ナチュラル.クリア.カジュアル.エレガント.シック.クール・カジュアル.ダイナミック.ゴージャス.クラシック.ダンディ.モダン.ワイルド.クラシックダンディ.フォーマル」
少し苦労しますが、後述する訓練を日常的に行っていればすぐに覚えます。
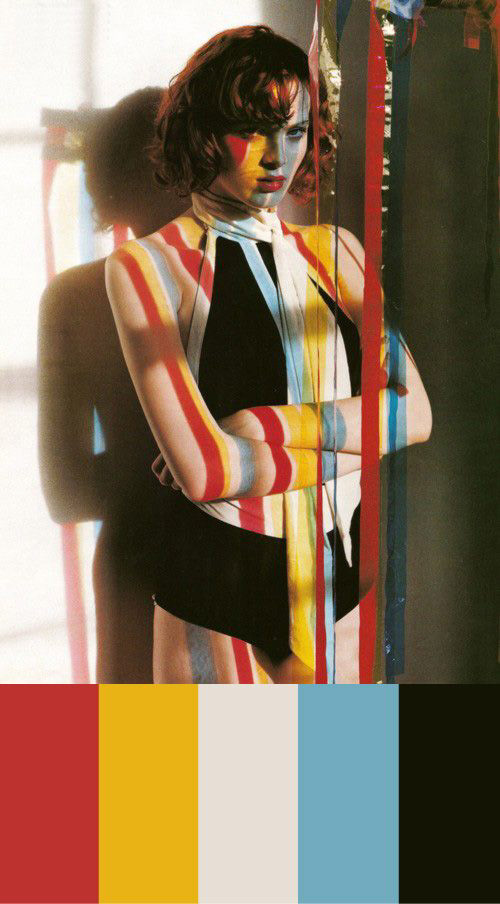
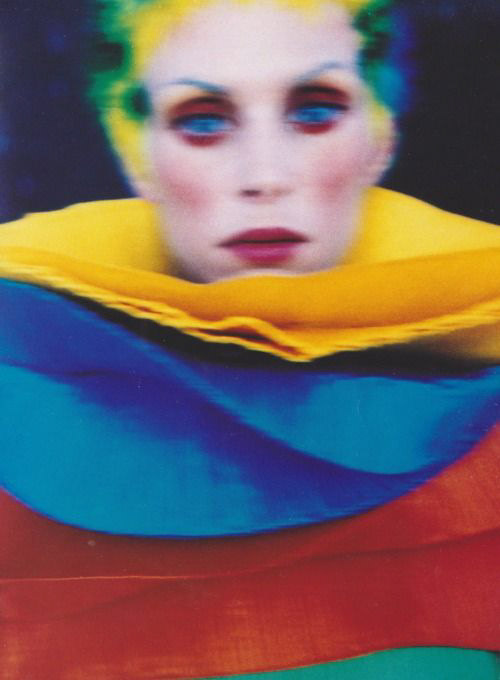
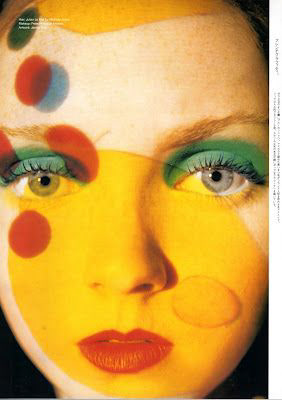
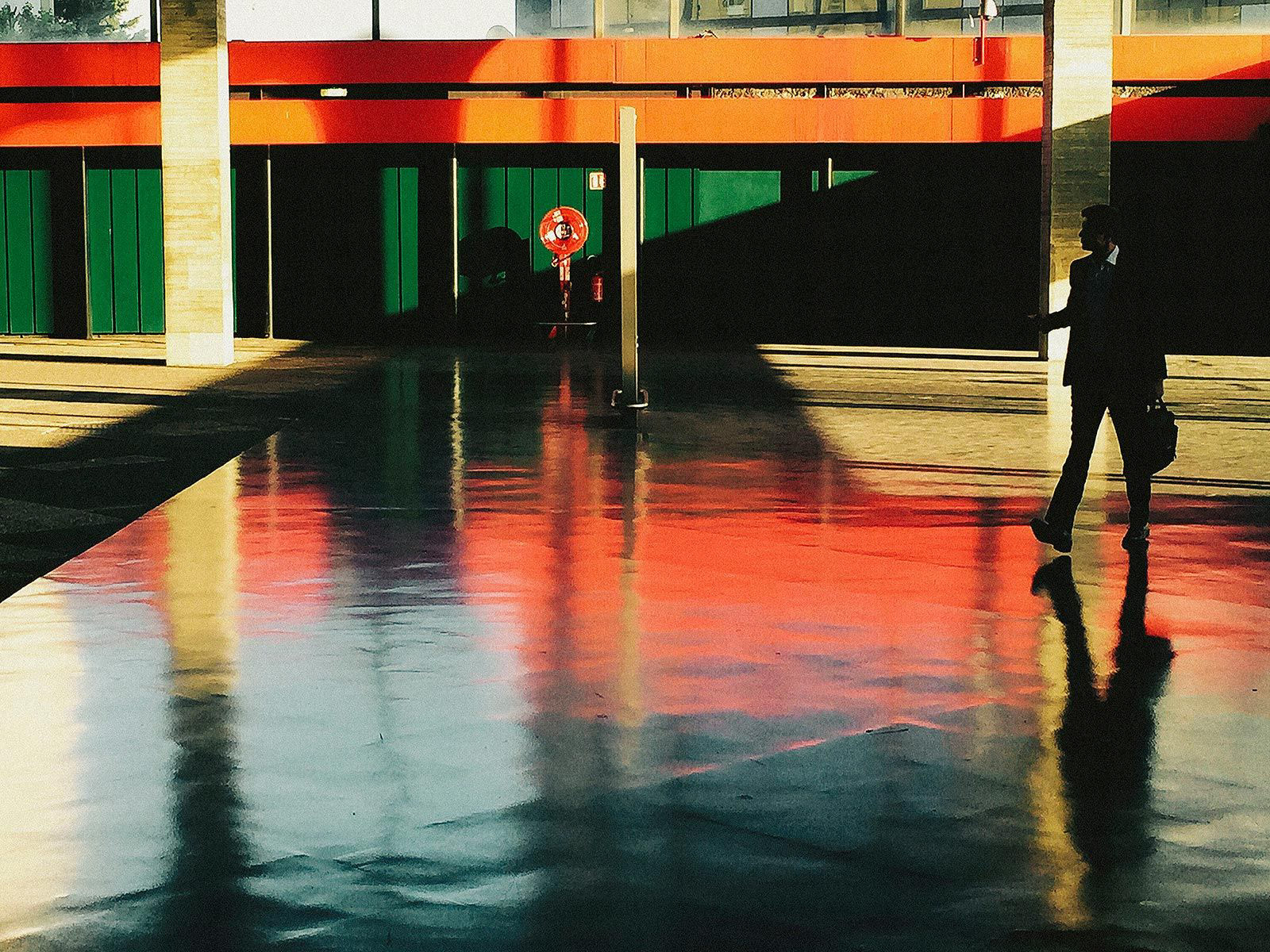
実際に見てみる方がわかりやすいので、言語イメージスケールに合う写真を載せます。資料と写真の特徴を照らし合わせてみてください。
わかりにくい方もいるので、ロマンチックのみ説明します。
資料をみると、ロマンチックはX軸は中間に位置しており、Y軸では1番上にあります。
ということは、クールとウォームがバランスよく配されている、もしくは中間の色味であり、明るく柔らかい印象を持った特徴を持っている、ということになります。
それを踏まえ、写真を見てみてください。写真から受ける印象を言語イメージスケールの180
の形容詞に当てはめてみてください。人によって多少差はあると思いますが、概ね同じ場所に落ち着くのではないかと思います。
これを踏まえ、他の大分類の写真も資料の特徴を踏まえ、写真を見てみてください。
Romantic
ロマンティック
配色はVpで寒色と暖色でバランスを取っている
コントラストはソフト
明度は明るめ






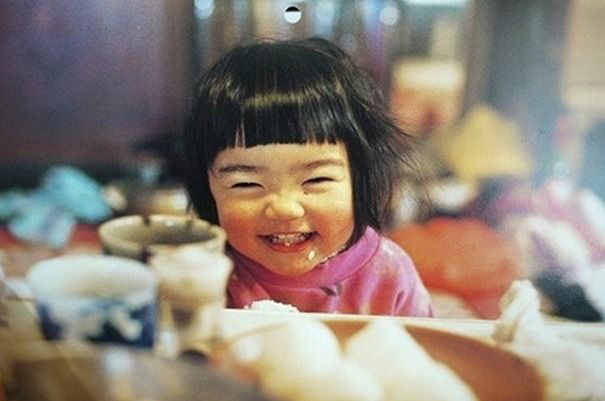
Prety
プリティ
配色はVp,P,Vが中心でどちらかといえば暖色寄り
コントラストはソフト
明度は明るめ




clear
クリア
配色はVp中心、寒色寄り
コントラストはソフト
明度明るめ





natural
ナチュラル
配色はP,L,Lgr,S,Dlと明るめの清色から中間色。暗めもある。
コントラスト、明度は幅広い





casual
カジュアル
配色はV,S,P,Dpと明るめから暗めまで、暖色寄り
コントラスト強め
明度は明るすぎず、暗すぎず





cool casual
クールカジュアル
配色はV,B,Lと明るめから暗めまで、寒色寄り
コントラスト強め
明度は明るすぎず、暗すぎず





elegat
エレガント
配色はL,Lgr,Dl,Gr配色も中間色が多い
コントラスト、明度は中間付近





dynamic
ダイナミック
配色はDp,Dk,Dgr,V,S暖色寄り
コントラストは強い
明度は暗め





geogeous
ゴージャス
配色はDl,Dp,Gr,Dk,Dgr中間色
コントラストは強め
明度は暗め





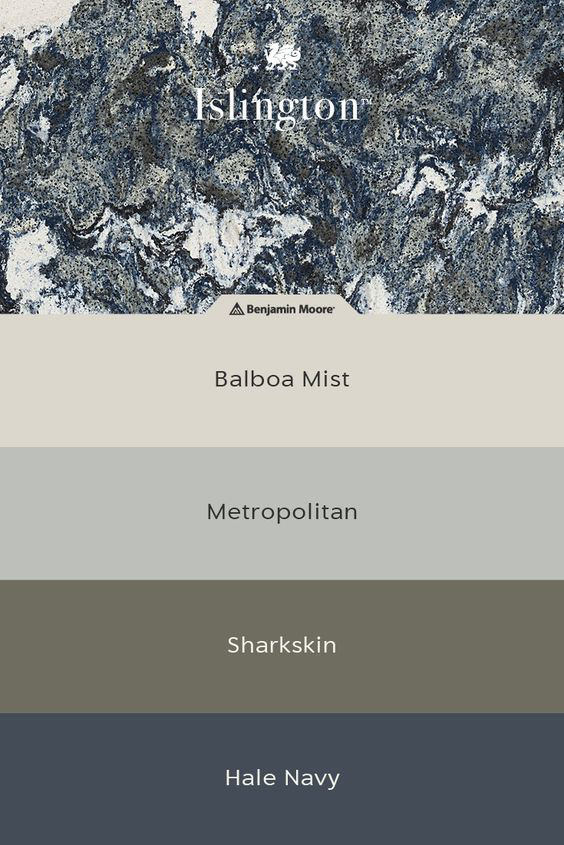
classic
クラシック
配色はDl,Gr,Dp,Lgr,Lなどの中間色
コントラスト、明度は幅広い
質感のざらつきがある





chic
シック
配色はL,Lgr,Gr,Dl,Dpなどの中間色
コントラスト強め、明度は幅広い
質感をだす
フォーマルよりもラフ





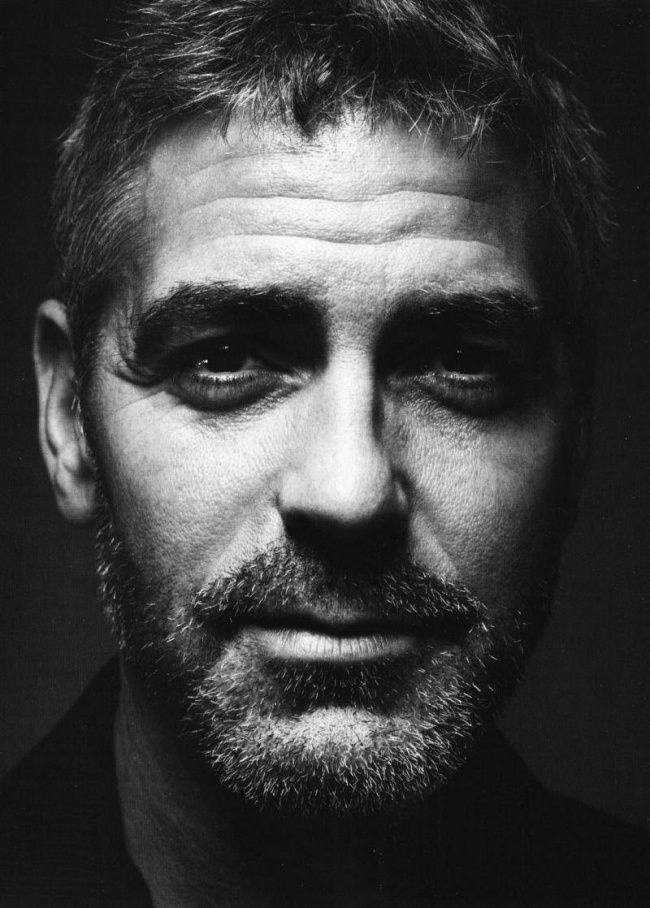
dandy
ダンディ
配色はDk.Dp,Dgr,Grなどの暗め
コントラスト強く、明度は暗い
質感のざらつきがある




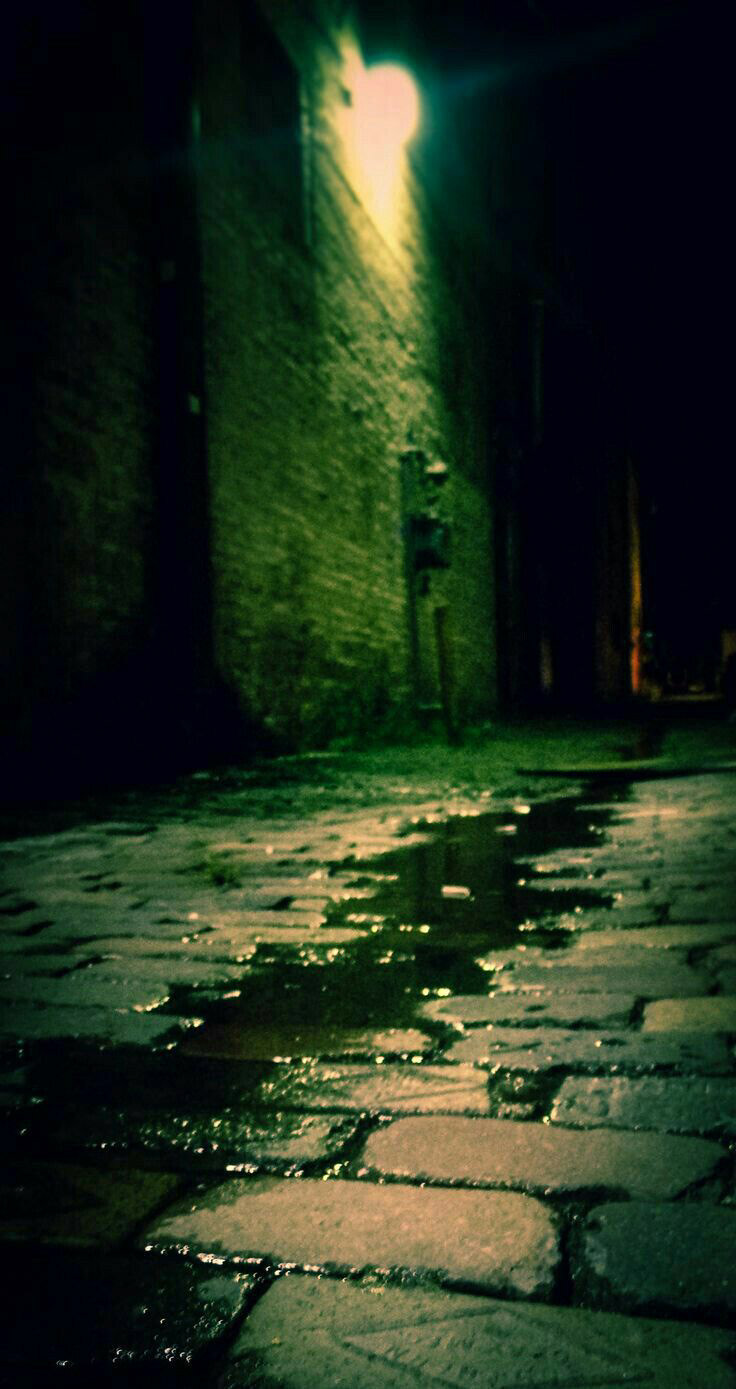
modern
モダン
配色はDp,Dk,Dgr,Grなどの暗め
コントラスト強く、明度は暗め
人工的な印象強い





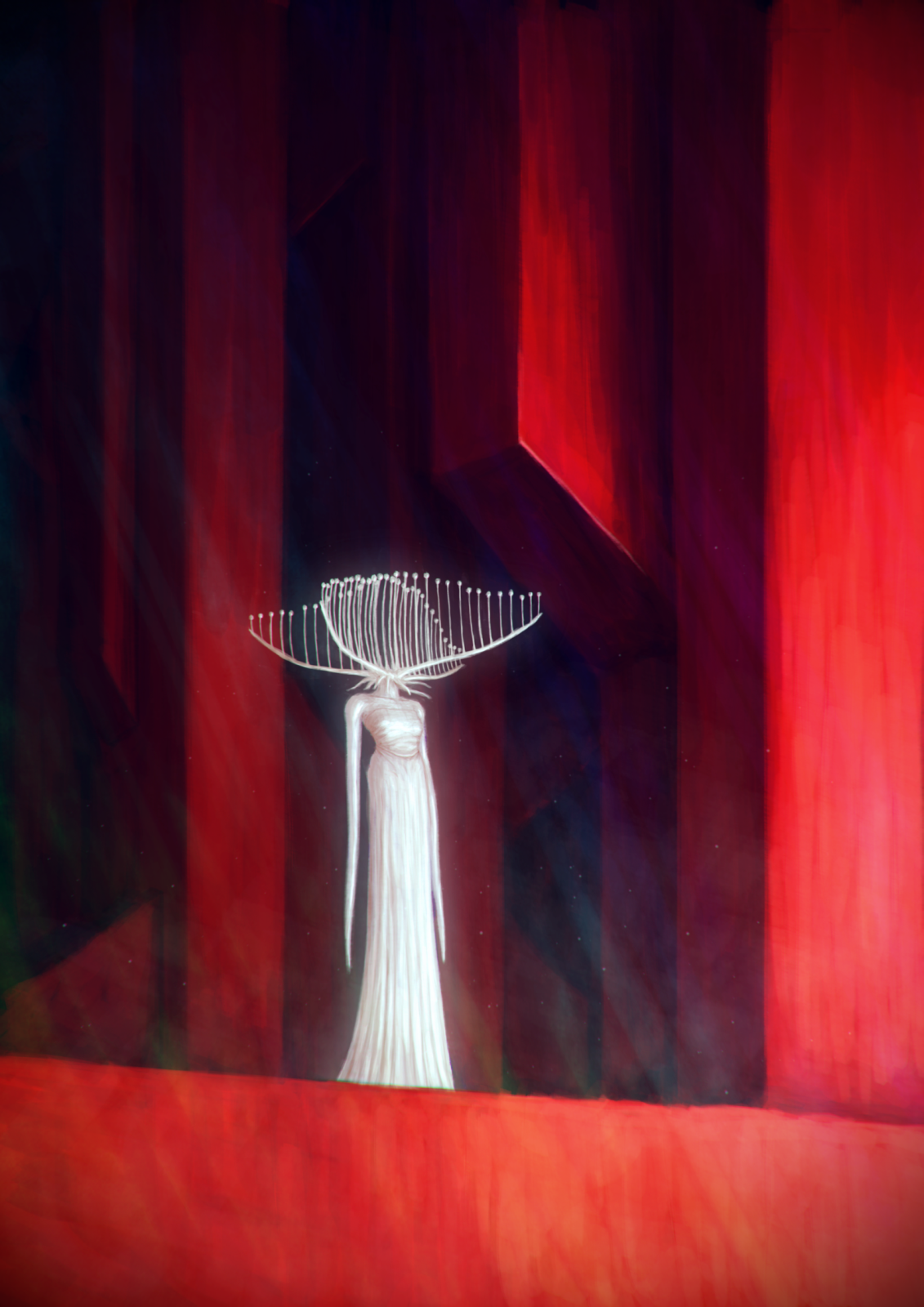
fomal
フォーマル
配色はDk,Dp,Dgr,Grなどの暗め
コントラスト強く、明度暗め
神秘的な
儀式的な要素が強い





資料と写真を見比べてみていかかでしょうか?全然違うという方もいるかと思いますが、概ね間違っていないのではないでしょうか?そういう写真を選んだからと言われれば、確かにその通りです。でも自分で適当にネットの画像をピックアップして、言語イメージスケールに当てはめてみてください。この言語イメージスケールのすごさをわかってもらえると思います。
このように、ビジュアルの特徴をピックアップして言語イメージスケールに当てはめていくという行為を繰り返していくと、自然に頭の中で分けることができるようになります。そうなれば、自分の作りたい言語イメージの作品を逆算して作れるようになります。そうなることがビジュアルイメージスケールシステムを使う目標になります。
ビジュアルイメージスケールを使いこなし、作品を作れるようになるためにはどうしたらよいのか、②以降で説明しようと思います。
まずは色の分類、カラーイメージスケールについてです。
元々、ビジュアルイメージスケールは「色のイメージ」を言語化して共有できるようにするために開発されました。ビジュアルイメージスケールを理解するのに、カラーでの分類が1番理論的につかむことができます。
②カラーイメージスケールでは色の基本からお伝えします。ご存知の方も多いとは思いますが、一読していただけるとその後の解説がわかりやすいと思います。